コンポーネントクラスのボタン
コンポーネントクラスのみで、1つのボタンが作れる。
さらに、ユーティリティクラスを追加と、カスタマイズも可能です。
(詳細は後述)
<a class="btn btn-primary">Button</a>
<!-- 引用元: https://daisyui.com/ -->
3. 細かいカスタマイズができる!
- Tailwind CSSのユーティリティクラスを使って、細かいカスタマイズができる。
@applyにdaisyUIを使ってカスタムスタイルを追加できる。- CSS変数を利用して、daisyUIのCSS変数をカスタマイズできる。
Tailwind CSSのユーティリティクラスを使う
<a class="btn btn-primary">Button</a>
↓
<a class="btn btn-primary rounded-full">Button</a>
↓
<a class="
btn btn-primary
rounded-full shadow-md
border-4 border-primary-focus">Button</a>

↓

↓

Tailwind CSSの@applyを使う
.btn-primary-border {
@apply btn btn-primary rounded-full shadow-md border-4 border-primary-focus;
}
<a class="btn-primary-border">Button</a>
↓

※ あまり命名とか使い方はイケてないですが、例ということで・・・
CSS変数を使う
テーマごとにtailwind.config.jsへ記載する。
daisyui: {
themes: [
{
mytheme: {
...require("daisyui/src/colors/themes")["[data-theme=light]"],
"--rounded-btn": "0.25rem",
},
},
],
},
少し角ばったのボタンにできます。
<a class="btn btn-primary">Button</a>
↓

4. テーマが使える!作れる!
別のテーマを使う
デフォルトはブラウザの設定に合わせて、light または darkになる
下記の設定でそれを変えることが可能
daisyui: {
themes: [
"light", // デフォルトのテーマ
"dark", // darkモードのテーマ
"cmyk", // 指定できるテーマ1
"black", // 指定できるテーマ2
],
}
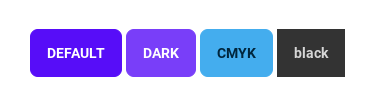
ライトモードの場合
<div class="container p-8">
<a class="btn btn-primary">Default</a>
<a class="btn btn-primary" data-theme="dark">Dark</a>
<a class="btn btn-primary" data-theme="cmyk">CMYK</a>
<a class="btn btn-primary" data-theme="black">Black</a>
</div>
↓

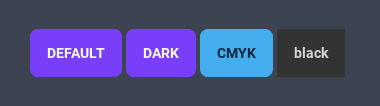
ダークモードの場合
<div class="container p-8">
<a class="btn btn-primary">Default</a>
<a class="btn btn-primary" data-theme="dark">Dark</a>
<a class="btn btn-primary" data-theme="cmyk">CMYK</a>
<a class="btn btn-primary" data-theme="black">Black</a>
</div>
↓

オリジナルテーマを作る
themes: [
{
mytheme: {
...require("daisyui/src/colors/themes")["[data-theme=light]"],
"primary": "#f43f5e",
"secondary": "#ec4899",
"accent": "#facc15",
"neutral": "#3D4451",
"base-100": "#FFFFFF",
"info": "#0369a1",
"success": "#4d7c0f",
"warning": "#a16207",
"error": "#9f1239",
},
}, // デフォルトをカスタムテーマに
"dark", // darkモードのテーマ
],
テーマジェネレーター
公式から提供されています、視覚的に結果を確認しながらテーマを作成できるので、かなり便利です。
5. オススメのコンポーネント
モーダルウィンドウ
CSSのみでボタンを押すとモーダルが開きます。
<label for="my-modal" class="btn modal-button">open modal</label><!-- ボタン -->
<input type="checkbox" id="my-modal" class="modal-toggle">
<div class="modal">
<div class="modal-box">
<h3 class="font-bold text-lg">Congratulations
random Interner user!</h3>
<p class="py-4">You've been selected for a chance to
get one year of subscription to use Wikipedia for free!</p>
<div class="modal-action"><label for="my-modal" class="btn">Yay!</label></div>
</div>
</div><!-- 引用元:https://daisyui.com/components/modal/# -->
6. さいごに!
今回、このLTでTailwind CSS+daisyUIの魅力を上手く伝えられていれば、幸いです。
また、下記のサイトでdaisyUIをオンライン実行することもできます、もし気になった方は、お試しください!
https://daisyui.com/tailwindplay
同人誌について
今回、発表した「Tailwind CSS」や「daisyUI」の内容も含む同人誌をBooth、技術書典で頒布中です!

商業版について
商業版がインプレスR&D様から技術の泉シリーズとして刊行されました。
製本はカラーです。
ぜひ、購入後にレビューをお願いします
ご清聴、ありがとうございました!
他OSSプロジェクトでの導入事例(参考)
ソースコードの引用/流用元